For our COPLACDigital course, Jacob and I created a project contract to guide us in the creation of our website. Although we deviated from the original plan summarized in this document, our website turned out better than I imagined. As I thought of new ideas, I knew being flexible with the plan would yield the best end product.
Mission statement
In this section of the contract we state the intention of our website:
“Our goal is to educate the Southern Ontario and Western New York regions, on the origins of this complaint, as well as situating the incident regarding The Golden Compass within the larger contexts of the long history of censorship.”
SUNY Geneseo 2019 Project Contract
I believe we accomplished this goal. There are numerous pages dedicated to explaining the intricate details of this case including the people involved and the chronology of events. The Halton region is also described in the “Where?” section of the website. We made sure to incorporate our own analyses of the case including if we thought the school board made the correct decision.
Digital tools
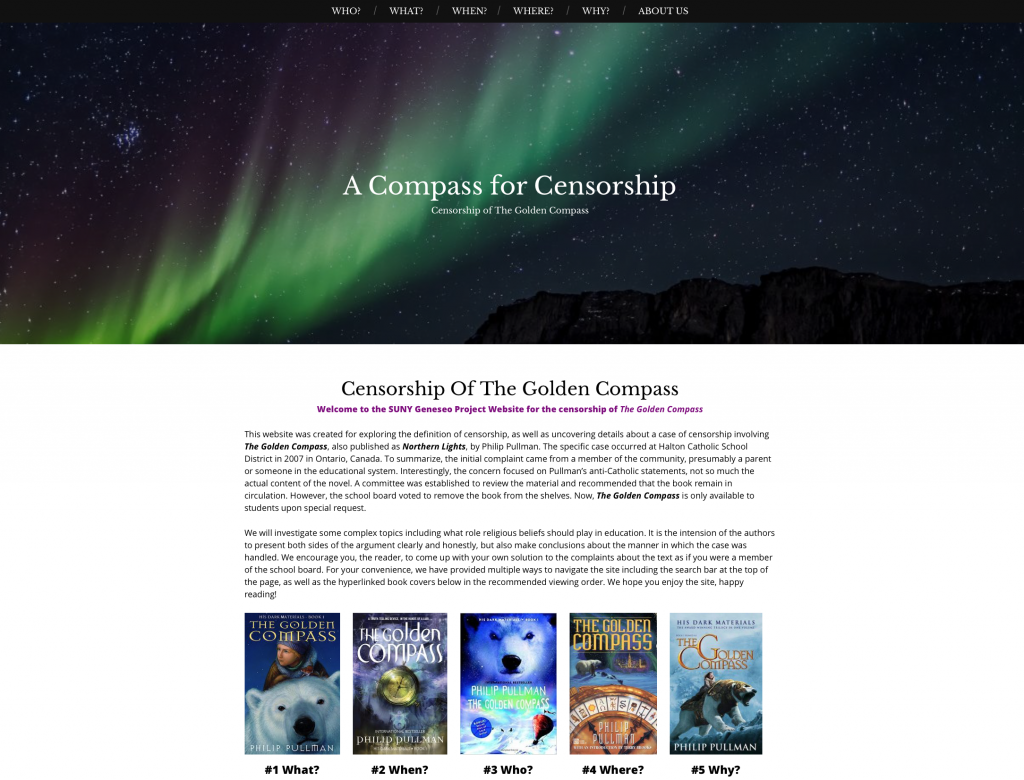
Jacob and I incorporated a large number of digital tools into our pages. I created a TimelineJS, made a navigation system using hyperlinked book covers, and embedded both a Google Slides presentation and a song from the film. I also utilized the StoryMapJS I made for class on the “About Lauren” page.
Timeline
The due dates we scheduled for certain pages did get a little shuffled. Pages were not always worked on in the order listed. I ran into some technical difficulties while at a conference in Florida, thus resulting in a minor delay. Additionally, Geneseo’s wifi did not make using WordPress user friendly; therefore, I had to find a place off campus to work. This restricted the dates and times I was able to edit the website. Despite my inability to access WordPress directly all the time, I did continually work on the website content via Word or Google Docs. I tried to work on a different page every weekend and was pretty successful. In wrapping up the project, I have been to Sweet Arts Bakery everyday this past week. If you are ever in Geneseo, I would highly recommend stopping in and picking up a cinnamon bun. They are huge and delicious! Although the timeline was not followed exactly, we completed all of the pages we set out to do plus several extra.
Division of Labor
The division of labor did get slightly unbalanced at some points during the project, but this was not intentional. I adopted a couple of topics Jacob was originally supposed to address. Jacob and I both selected the pages we wanted to work on and did so independently until the review process. I also added additional pages to my workload as they came to mind.
Here is a list of what I worked on:
- Website theme and navigation
- Homepage
- Book summary and anti-Catholic themes
- Timeline
- Primary sources (school board documents)
- Viewpoints of different groups (school board members, complainant, media, Catholic organizations, and external commenters)
- Interviews
- Autobiography
Conclusion

Photo by Grace McGinnis
On Saturday, I had a website party with my housemates, Shannon, Grace, and Claire. I provided the pepperoni pizza and they reviewed the website. They gave a lot of good feedback, especially with regard to the summary of the text. They suggested making it shorter and skipping over some of the minor plot details. This should make the story easier to understand, specifically for viewers who have not read the book. Their extra eyes were also helpful for catching spelling errors and cleaning up the pages in general.
I am very pleased with the final version of The Golden Compass website. It conveys the case in an approachable manner and is good for all viewers. I really hope my classmates and professors enjoy reading it. I am looking forward to giving our presentation this afternoon.
My website design skills have improved throughout this course. Considering I have never made a website before, I think this one turned out quite well. I have recently been awarded a Student Ambassadorship from Geneseo to pursue a project of my own design. For this project, I will be making a website. Although I am focusing on a totally different topic (intellectual and developmental disabilities), the skills I learned in this course will definitely be applicable.